Website Terminology Glossary
Mockups
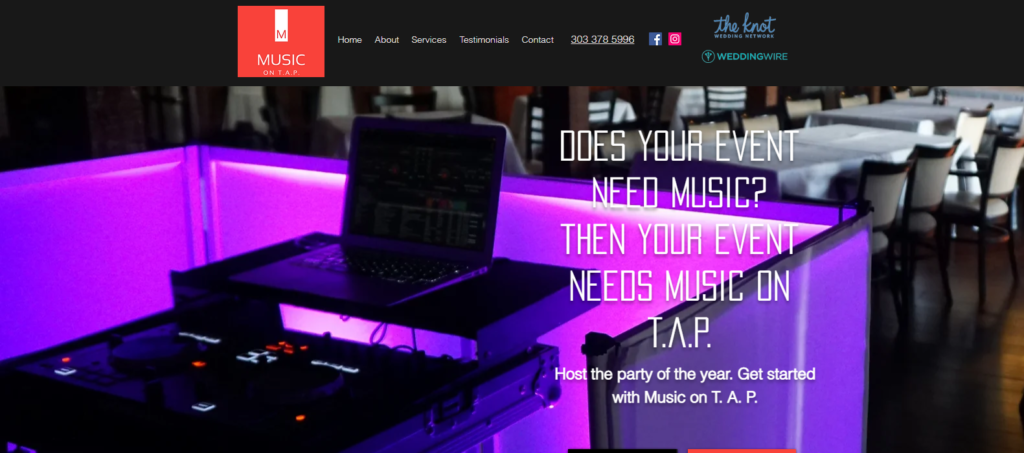
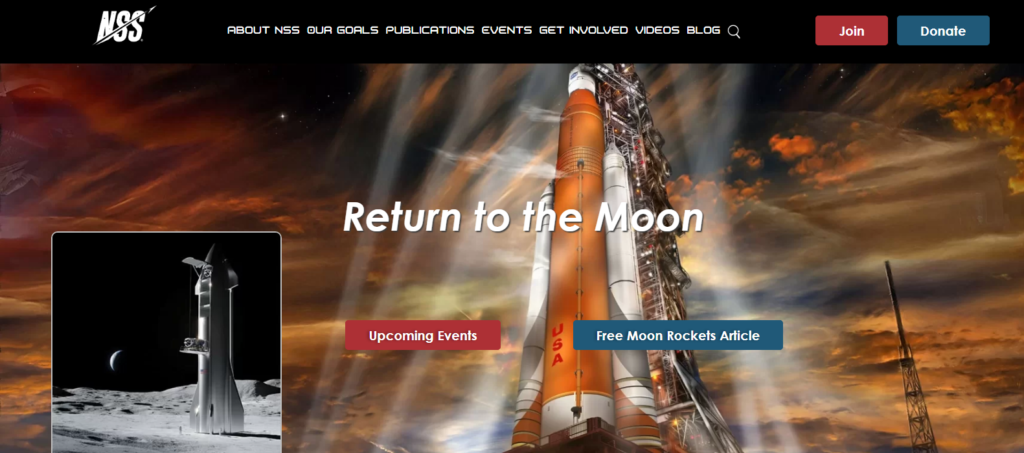
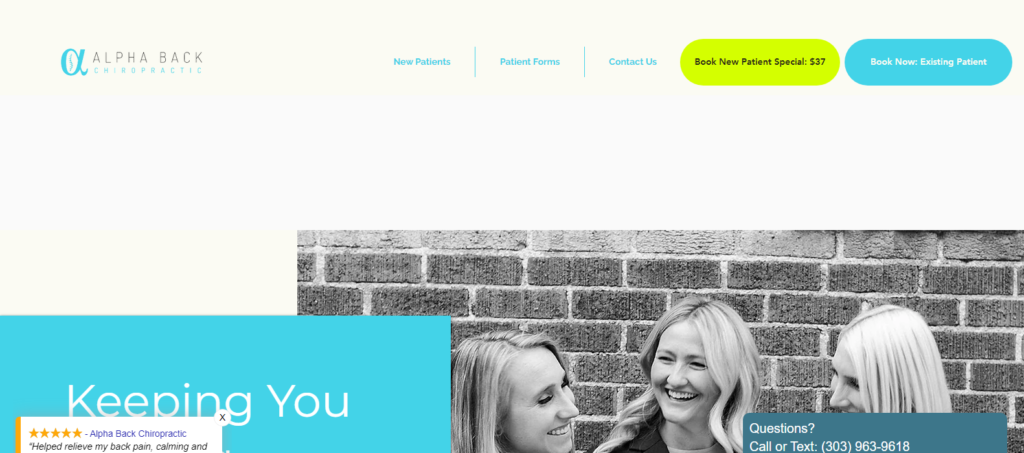
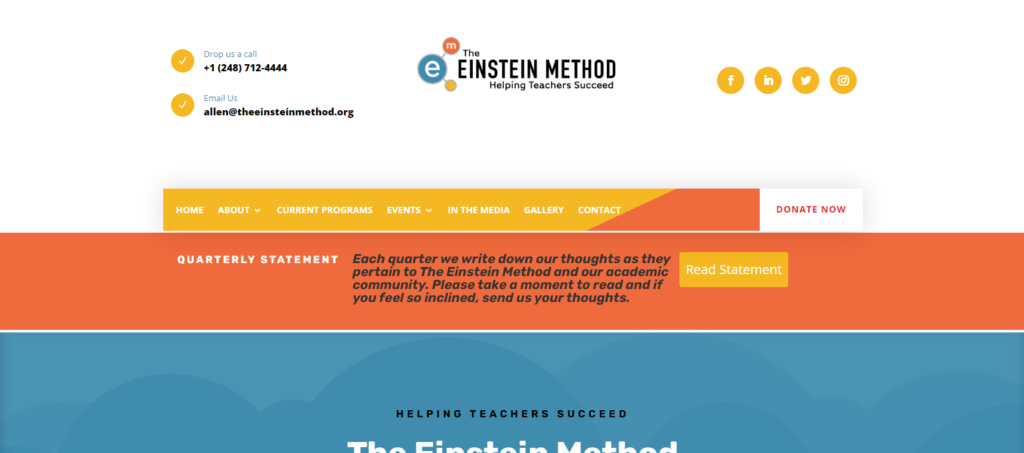
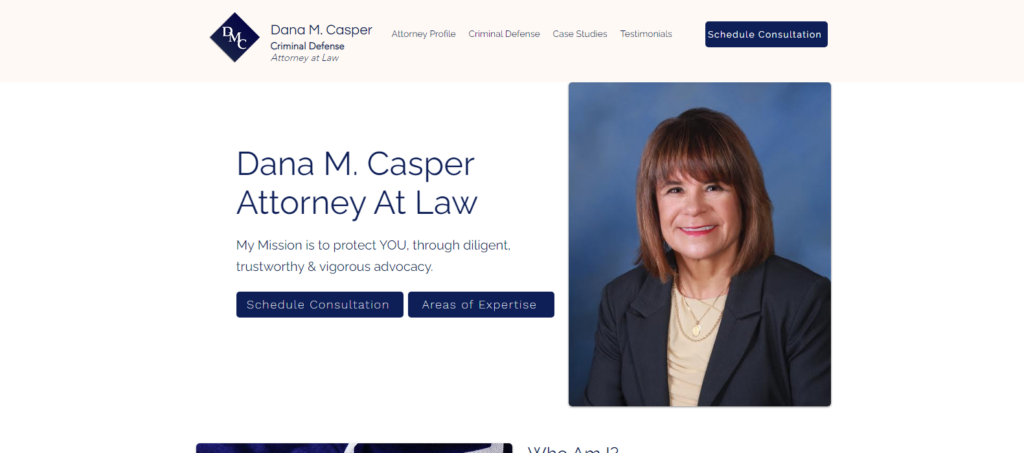
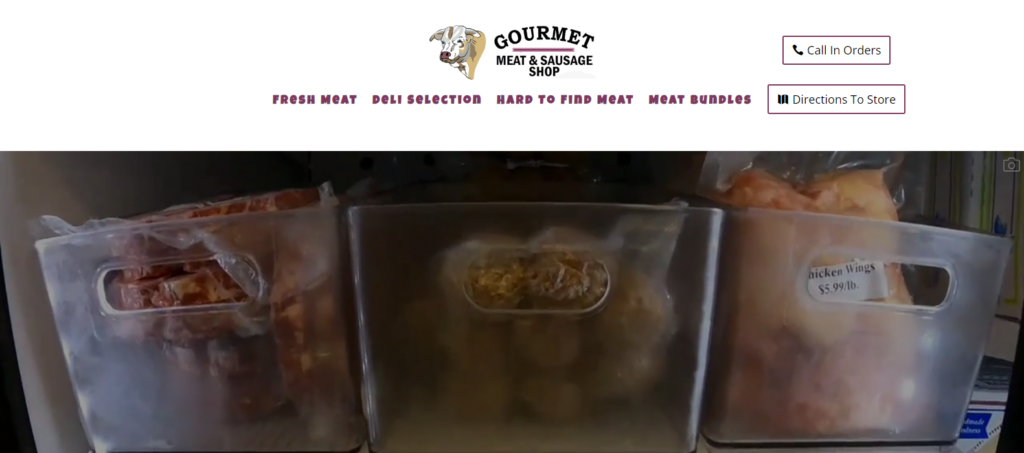
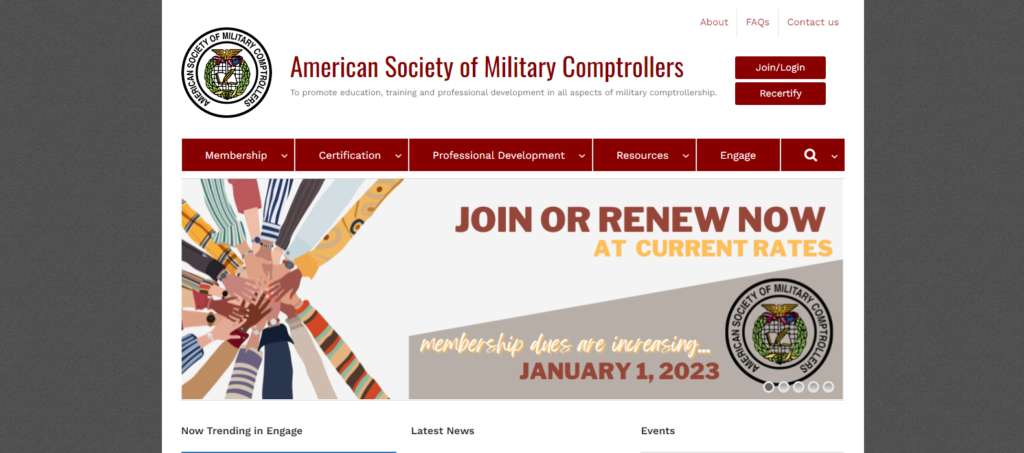
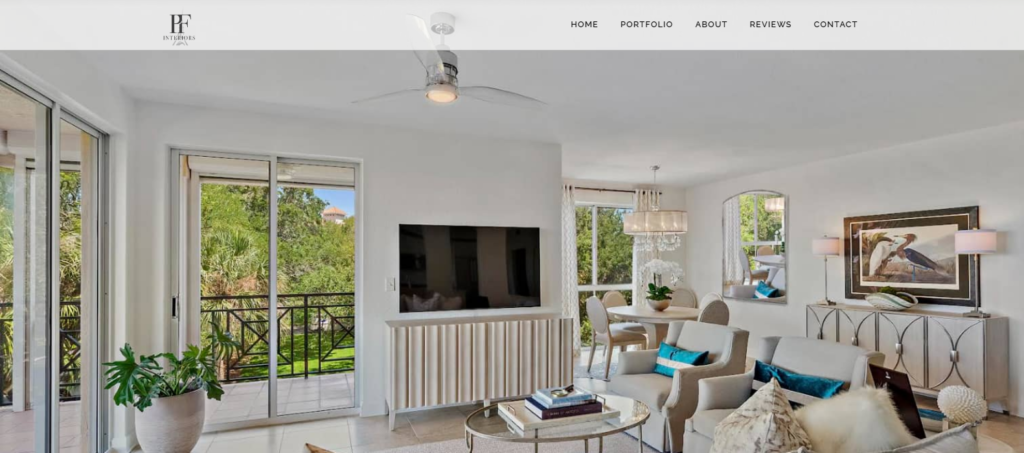
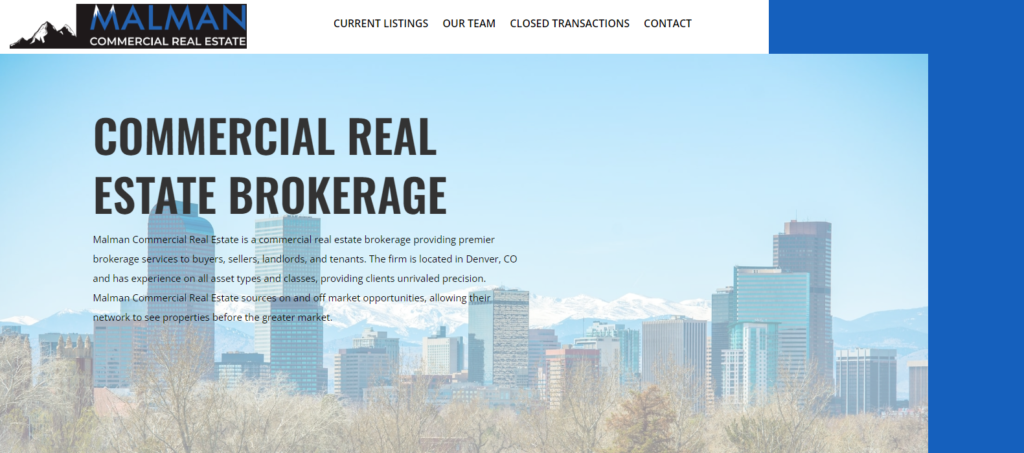
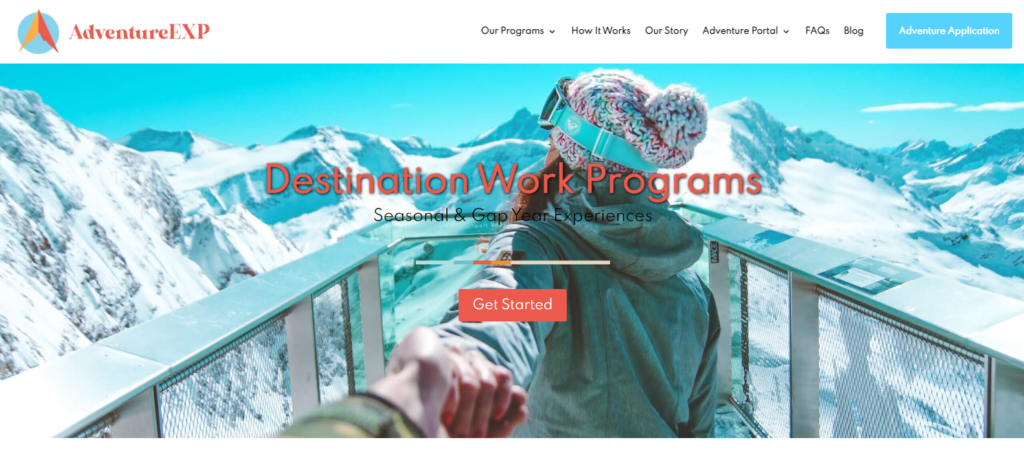
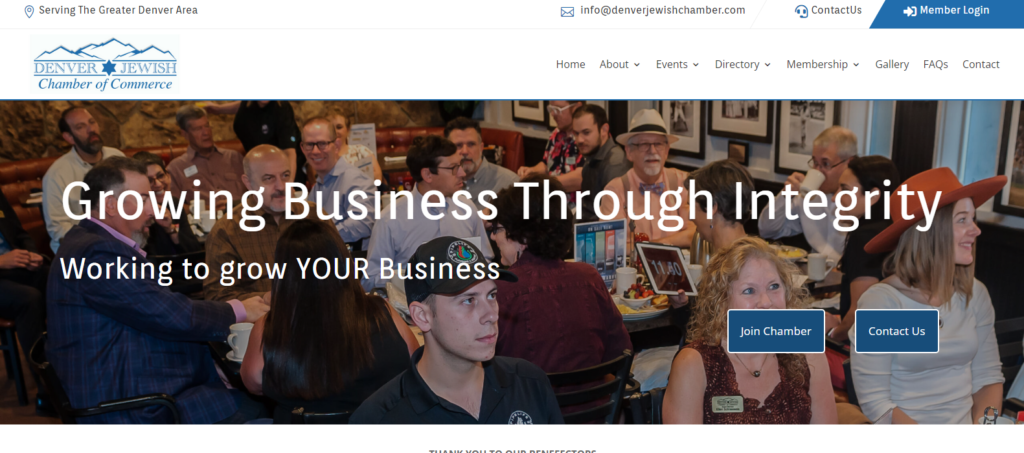
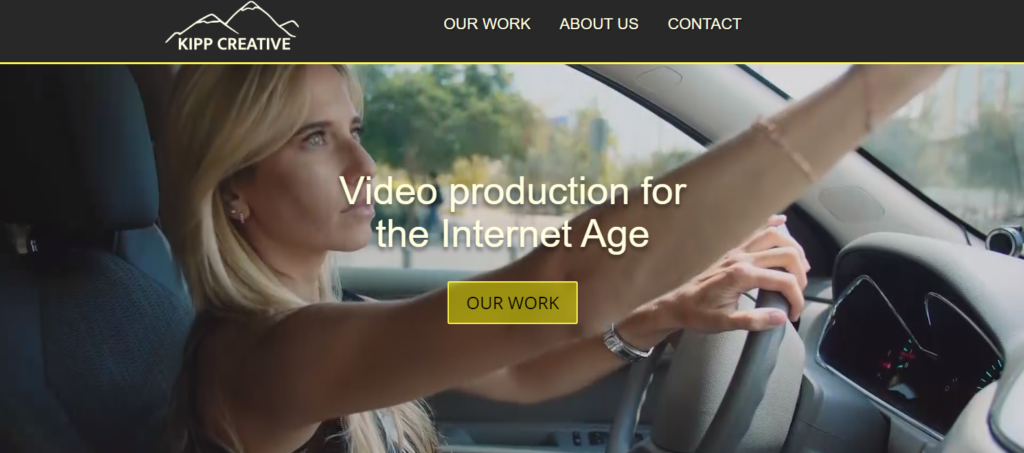
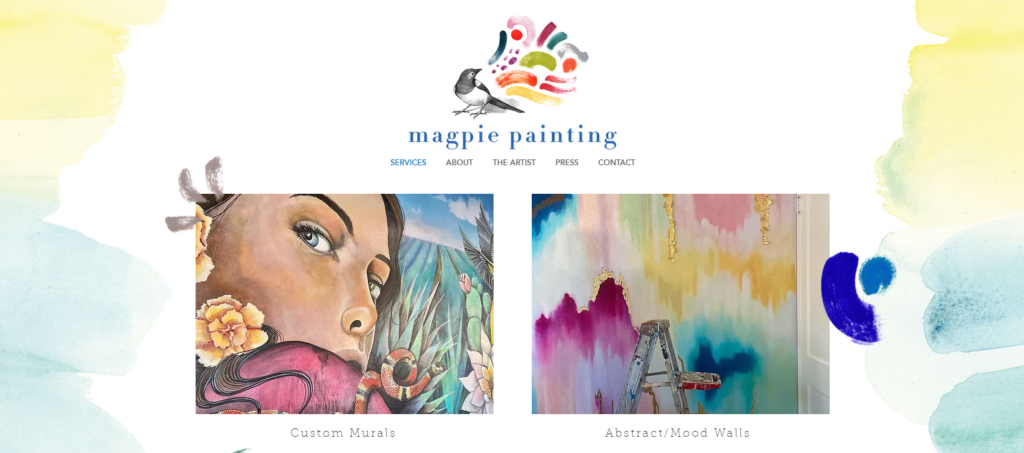
A website mockup is a visual representation of a website design that shows how the final website will look like. It is a static or interactive design that can be presented to clients, stakeholders, or team members to demonstrate the overall design, layout, and functionality of the website.
The benefits of website mockups include:
Helps visualize the website design
A website mockup provides a visual representation of the website design, allowing designers, clients, and stakeholders to see how the website will look like before it is developed.
Facilitates feedback and collaboration
Website mockups can be used to solicit feedback from clients and stakeholders, facilitating collaboration and ensuring that the final design meets everyone’s needs and expectations.
Reduces development time and costs
A website mockup can help identify design issues and potential roadblocks before development begins, reducing the risk of delays and costly redesigns.
Provides a blueprint for development
A website mockup serves as a blueprint for developers, providing clear guidance on the design, layout, and functionality of the website.
Improves user experience
A website mockup can be used to identify and address usability issues before development begins, ensuring that the final website provides a seamless and intuitive user experience.
Website mockups can save time, reduce costs, and improve the overall quality of the website design and development process.
Need Help With Mockups ?