Website Terminology Glossary
Below the Fold
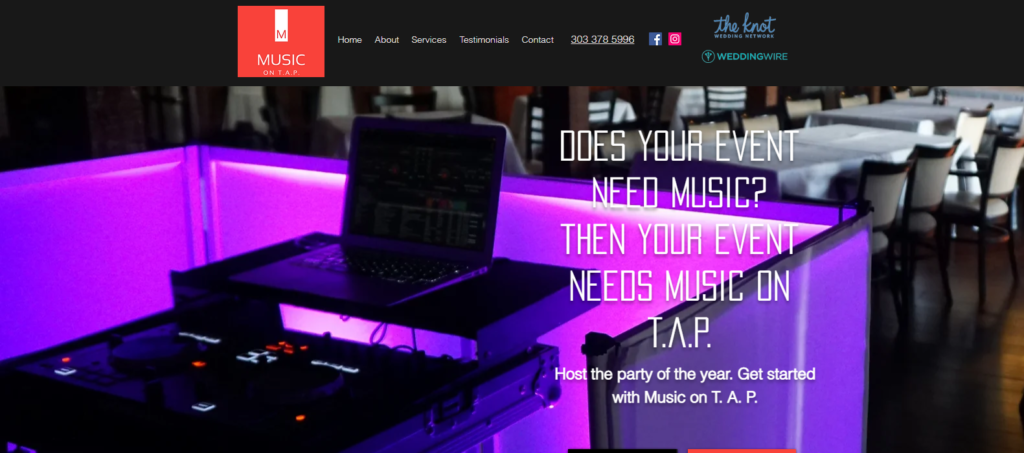
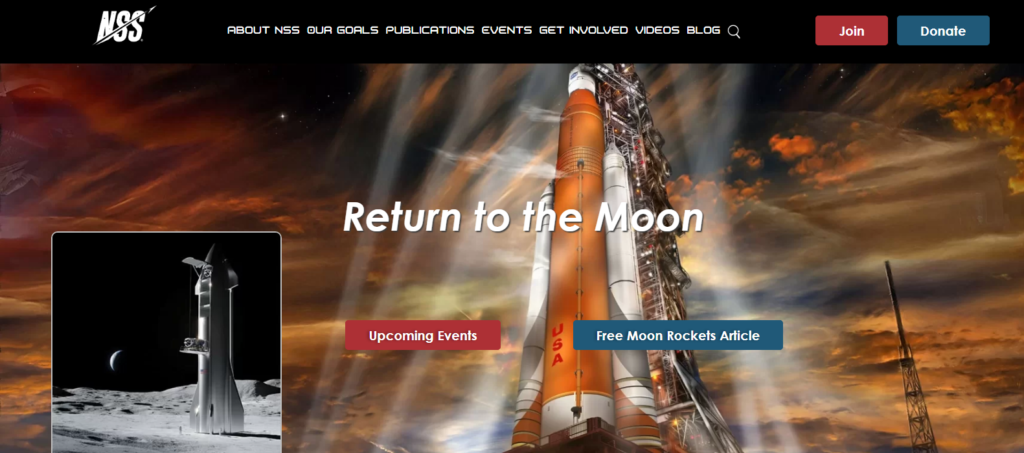
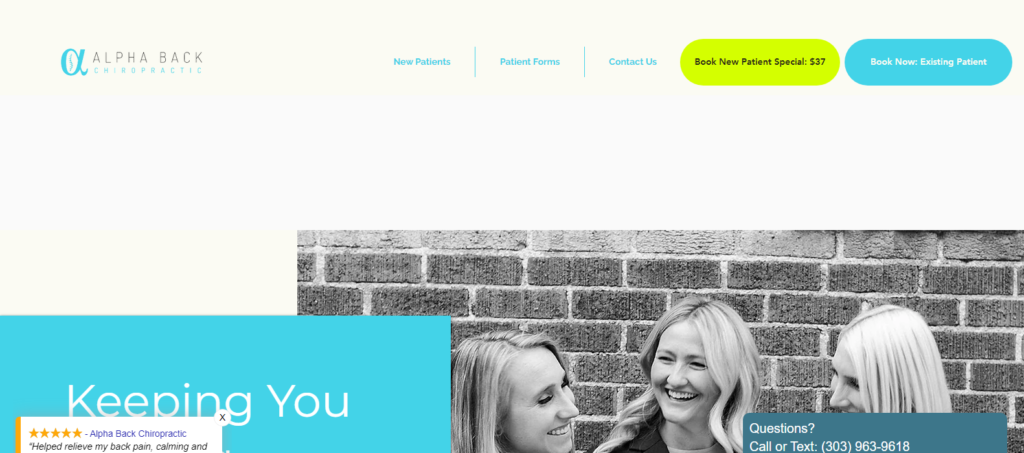
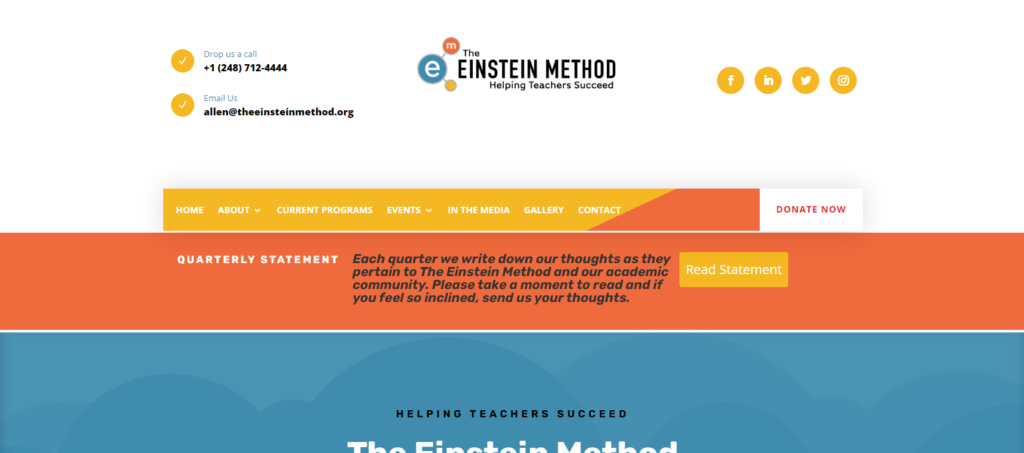
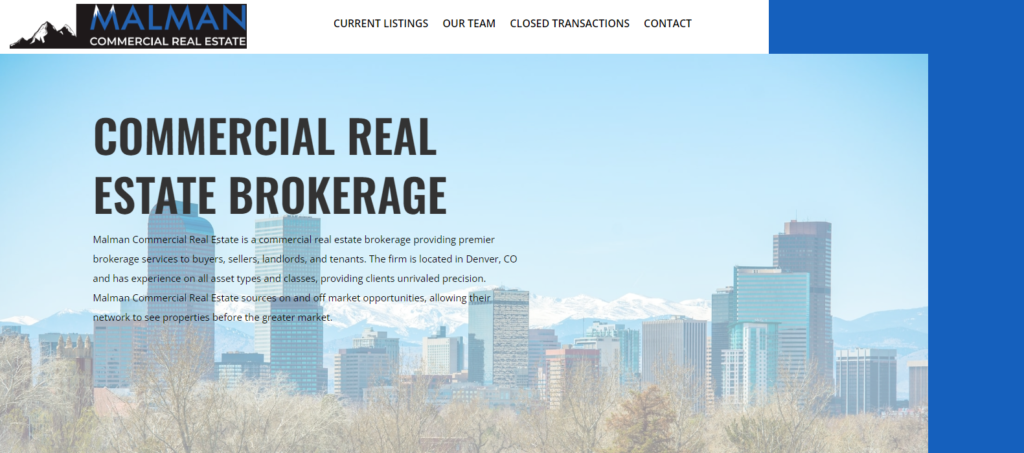
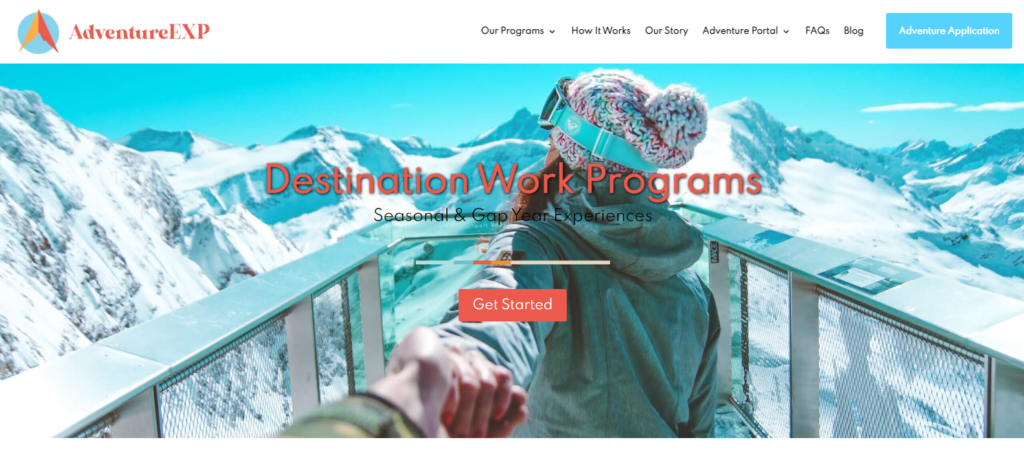
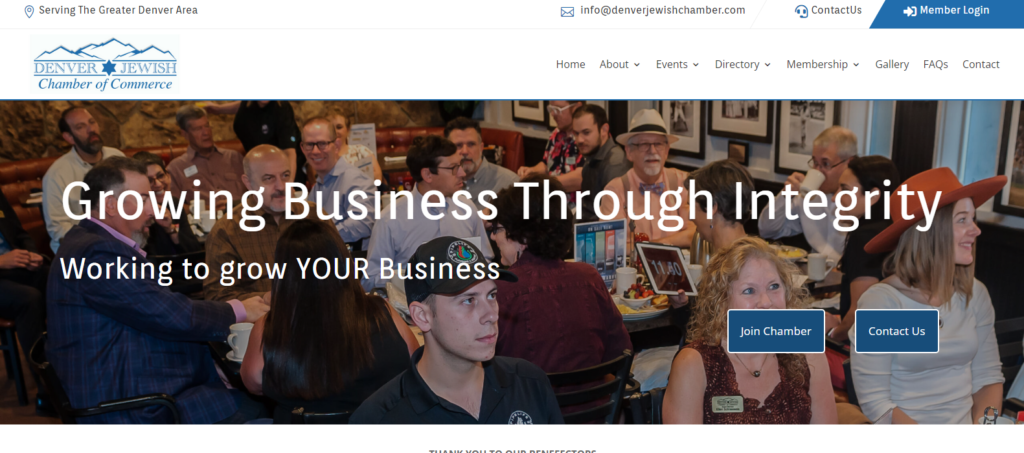
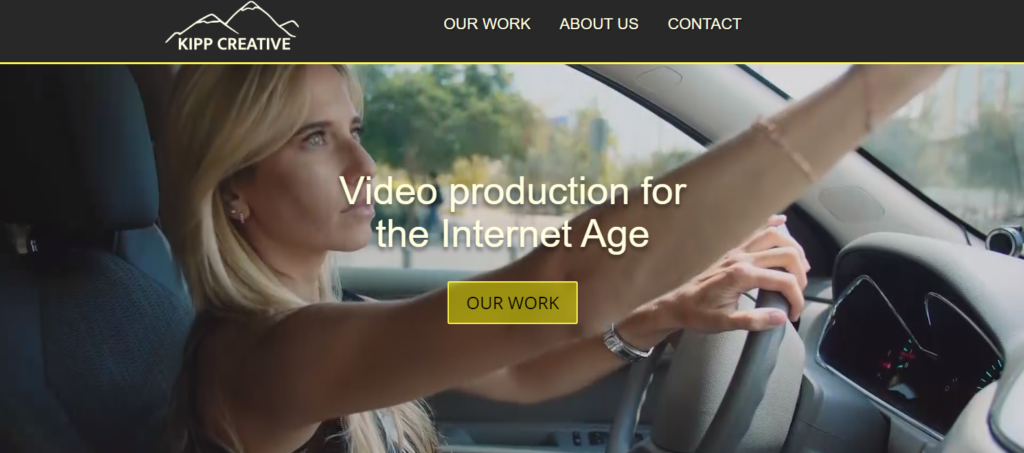
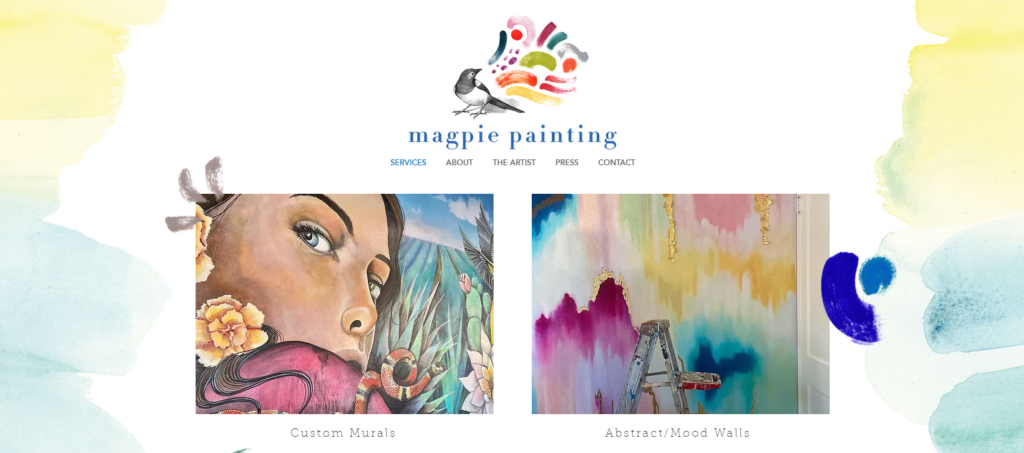
In web design, “below the fold” refers to the portion of a webpage that is not visible to the user without scrolling down. This term comes from the newspaper industry, where the most important stories were placed above the literal fold of a newspaper to catch readers’ attention.
In web design, the area above the fold is often considered the most valuable real estate on a webpage, as it is the first thing users see when they land on a page. However, as users have become more accustomed to scrolling on websites, the importance of the above-the-fold area has diminished somewhat.
Below the fold may contain additional content, such as more text, images, videos, forms, or calls-to-action. However, it’s important to note that users may not always scroll down to see this content, so it’s important to balance the content between above and below the fold.
To encourage users to scroll down and engage with content below the fold, web designers often use visual cues such as arrows or animations that indicate there is more content to explore. Additionally, clear and compelling headings and imagery can entice users to continue scrolling to see what’s next.
while the concept of “above the fold” is still relevant in web design, designers must also consider the content and design of the below-the-fold area to create a cohesive and engaging user experience.
Need Help With Below the Fold ?