Website Terminology Glossary
Parallax
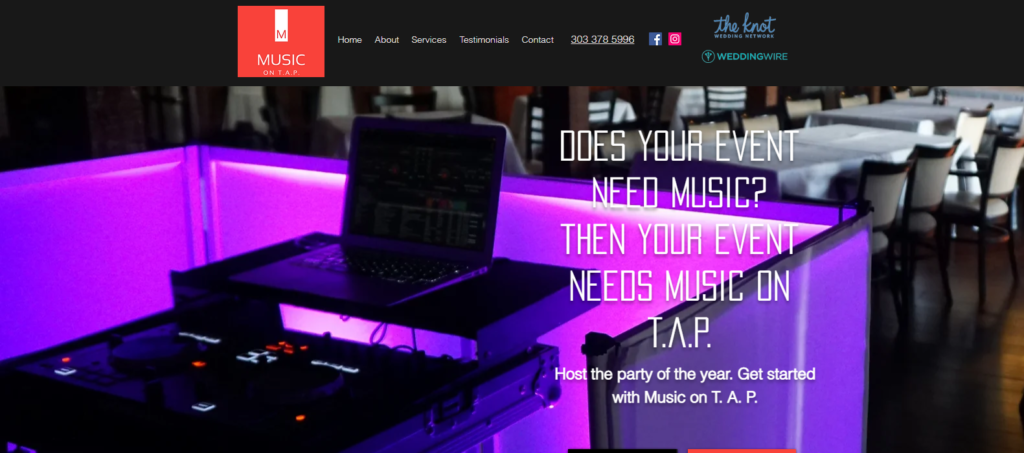
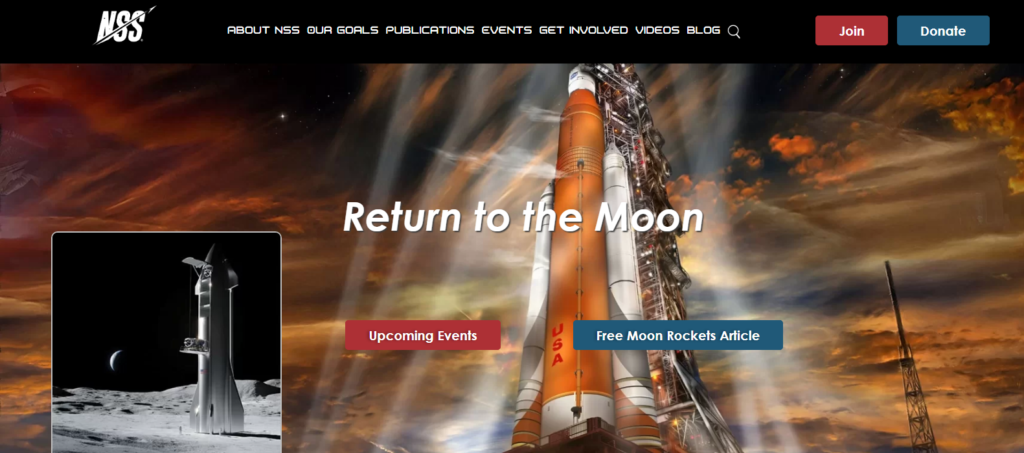
Parallax scrolling is a popular web design technique that involves moving background images at a different speed than the foreground content as the user scrolls down a page. This creates a sense of depth and adds a visual element of interest to the page.
Some advantages of using parallax scrolling in web design include:
Improved user engagement
Parallax scrolling can make websites more engaging and interactive, encouraging users to explore and interact with the content.
Enhanced visual appeal
Parallax scrolling can add an extra level of visual interest to a website, making it stand out from more traditional designs.
Increased storytelling potential
Parallax scrolling can be used to create dynamic, animated sequences that tell a story or convey a message in a more compelling way.
Better user experience
When implemented properly, parallax scrolling can create a more immersive and seamless user experience, leading to longer visit times and increased engagement.
Better mobile responsiveness
Parallax scrolling can be used to create responsive web designs that work well on mobile devices, as well as desktops and laptops.
Parallax scrolling is a powerful design technique that can help websites stand out and create a more engaging user experience. However, it should be used judiciously and with care to avoid detracting from the usability and accessibility of the website.
Need Help With Parallax ?