Website Terminology Glossary
Focal Point
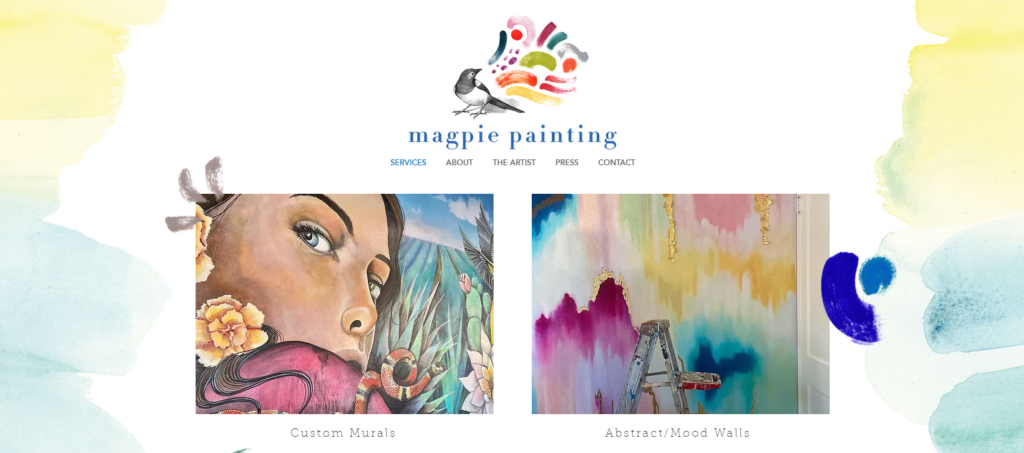
A focal point in web design is a specific element on a webpage that draws the viewer’s attention and serves as a visual anchor for the content. The focal point is often the most prominent or visually interesting element on the page, and is designed to guide the viewer’s eye to the most important content or action on the page.
Here are some examples of focal points in web design:
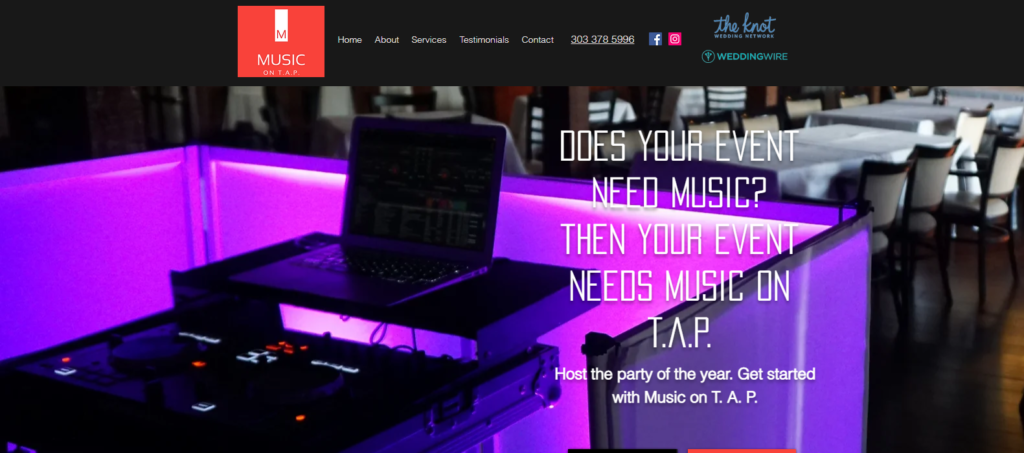
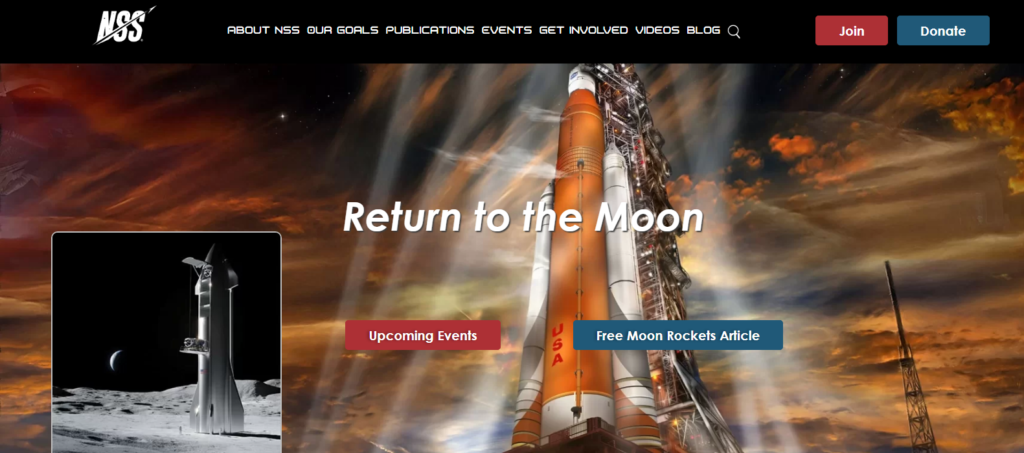
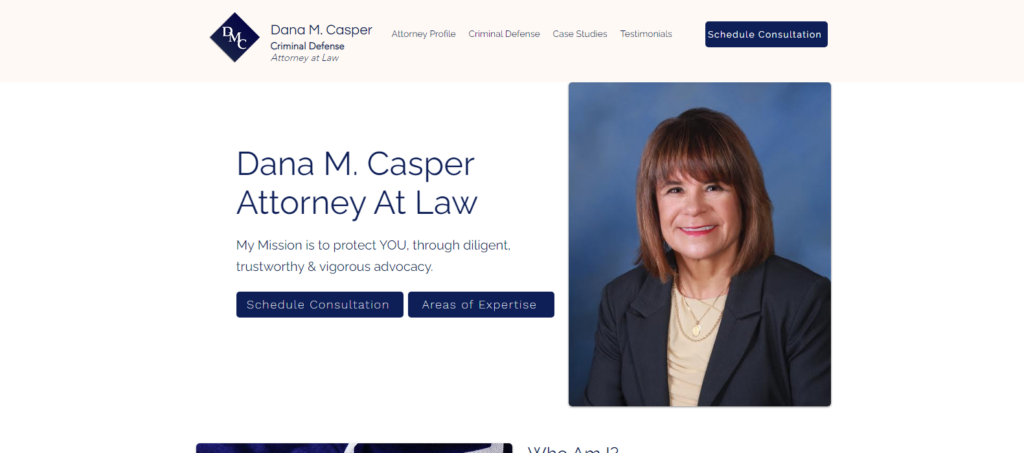
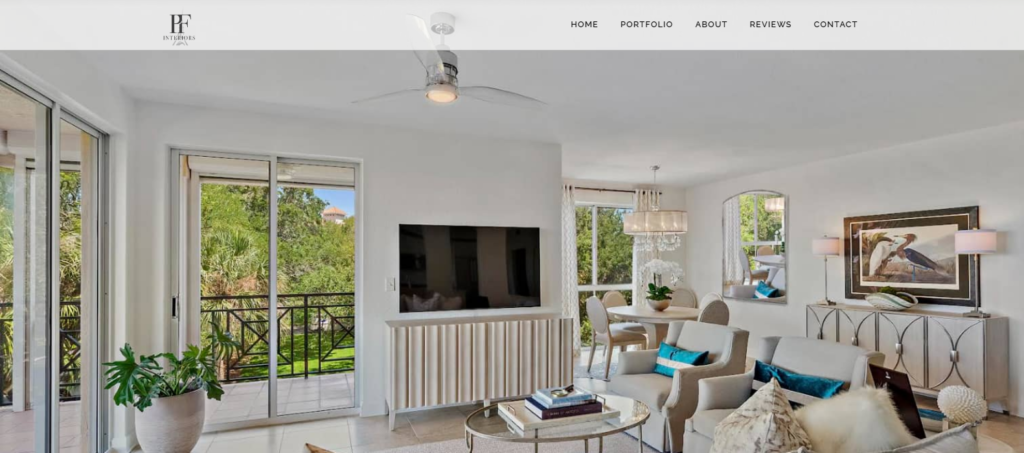
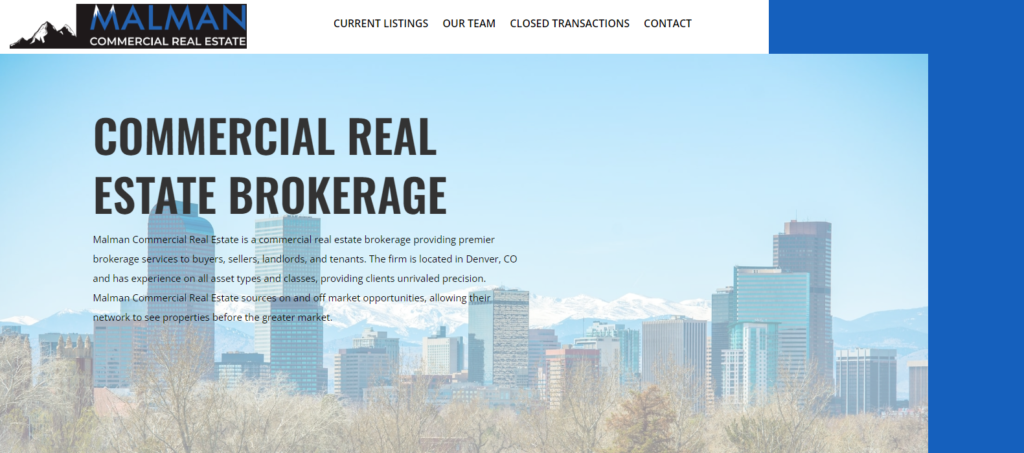
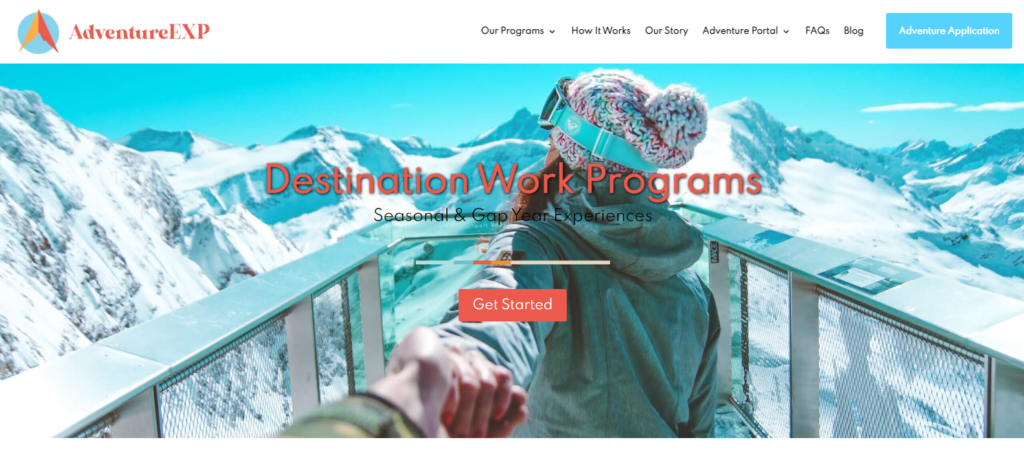
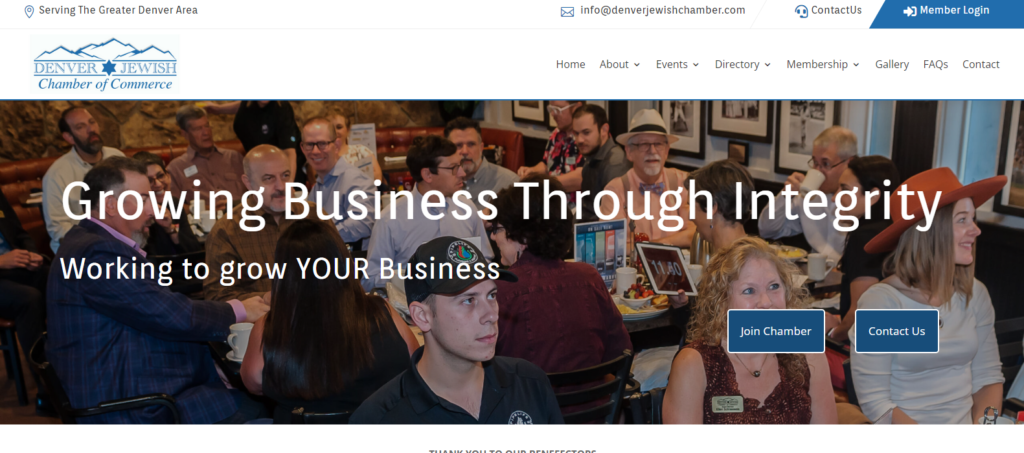
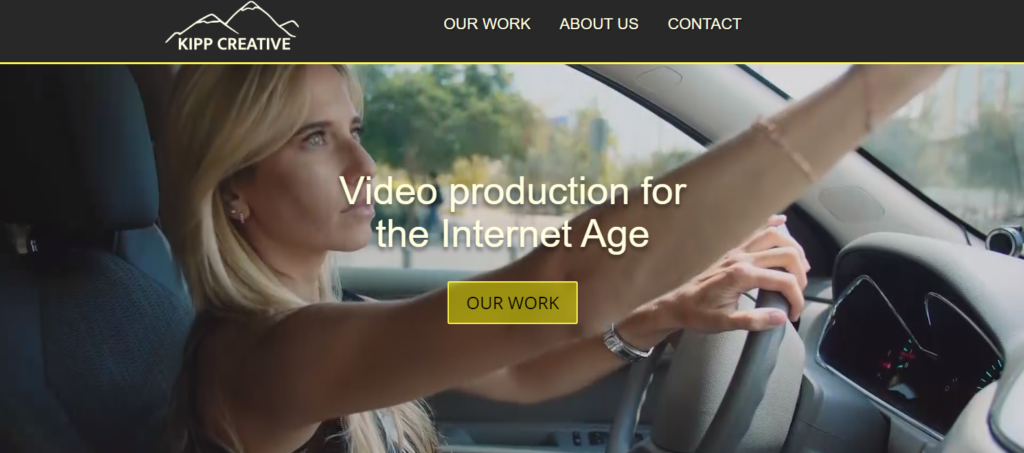
Images
Large, high-quality images can serve as a powerful focal point on a webpage, particularly if they are visually striking or convey important information.
Typography
Bold, colorful, or creatively-designed typography can draw the viewer’s eye to important headlines or key messages on the page.
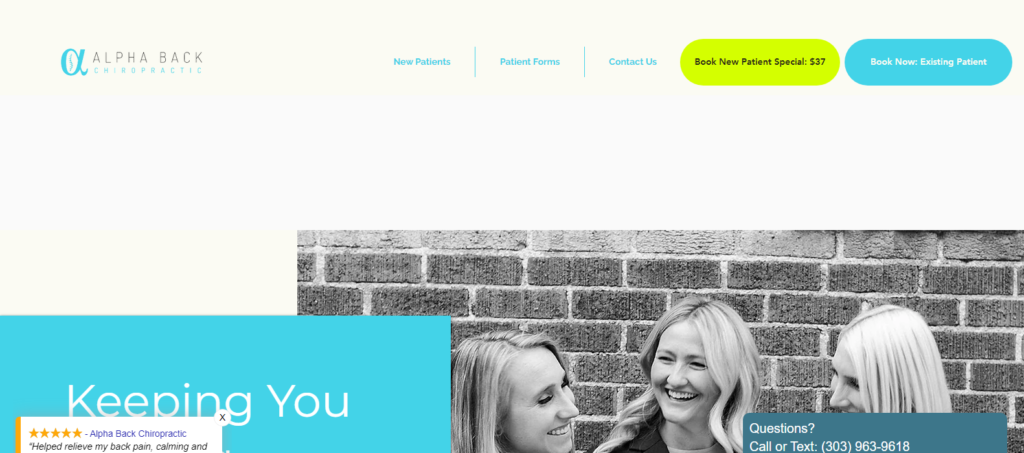
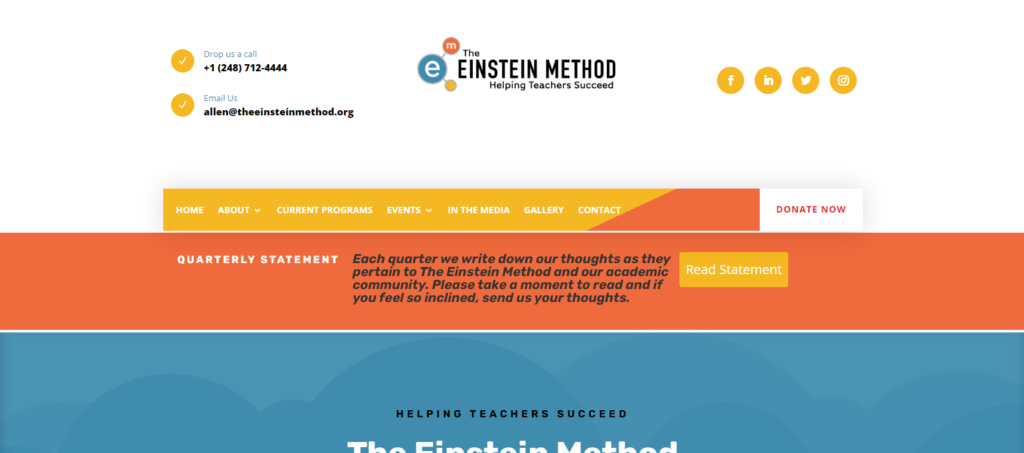
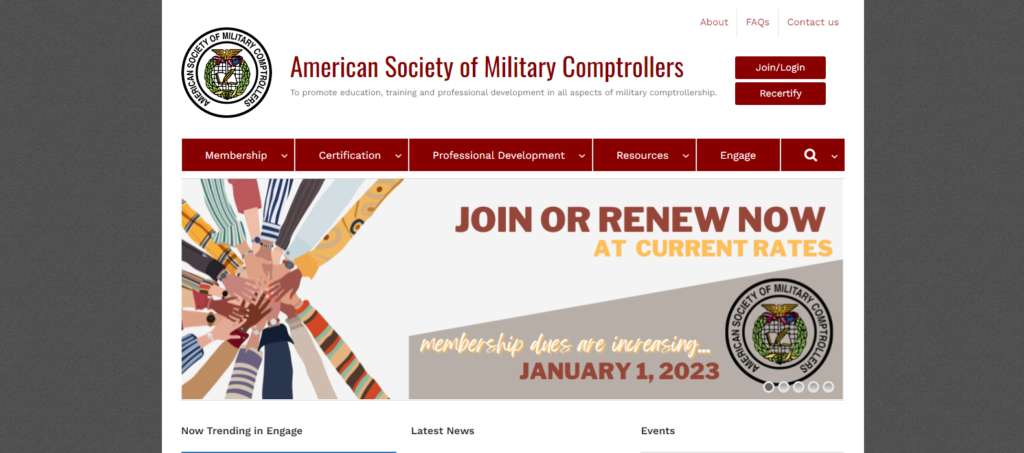
Color
Bright or contrasting colors can be used to highlight specific elements on the page, such as buttons or calls to action.
Negative space
The use of negative space, or empty space on the page, can draw attention to important content or create a sense of balance and harmony on the page.
Videos
Videos can serve as an engaging focal point on a webpage, particularly if they are well-designed and effectively convey the message or purpose of the page.
A well-designed focal point can help guide the viewer’s eye to the most important content or actions on a webpage, and can help create a more engaging and visually appealing user experience.
Need Help With Focal Point ?